November 28, 2015
Five of My Favorite Sketch Plugins
You know what’s awesome about Sketch? Quite a lot of things. One of my favorites? Plugins.
Before I switched over from Photoshop to Sketch as my primary web design tool, I had used Photoshop plugins. However, I often found myself frustrated with how to find, download, install, and configure them. With Sketch, it’s a breeze.
Sketch Toolbox
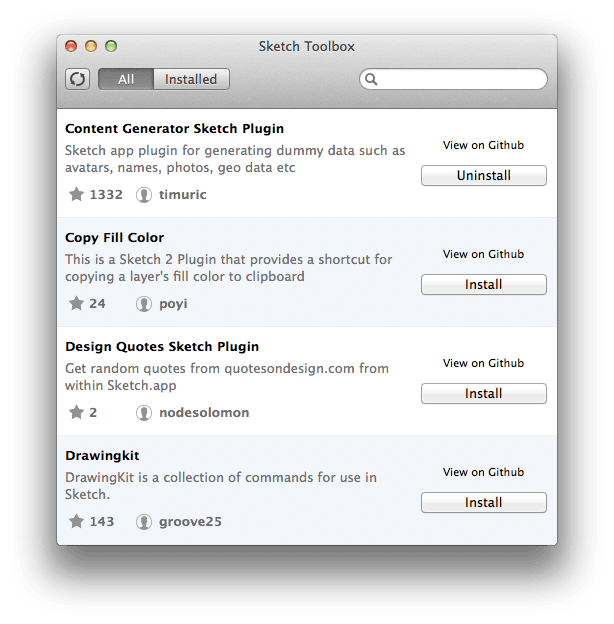
 Before we dive into my favorite plugins, if you use Sketch and you haven’t installed Sketch Toolbox yet, prepare to be excited. Sketch Toolbox is an application created by members of the Sketch community that lets you easily manage your plugins. Definitely check it out.
Before we dive into my favorite plugins, if you use Sketch and you haven’t installed Sketch Toolbox yet, prepare to be excited. Sketch Toolbox is an application created by members of the Sketch community that lets you easily manage your plugins. Definitely check it out.
And now, some of my favorite plugins:
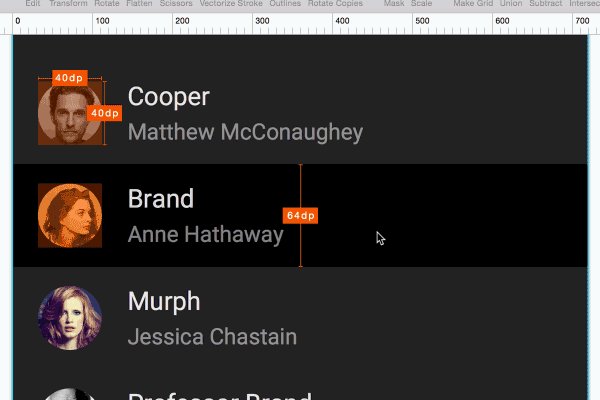
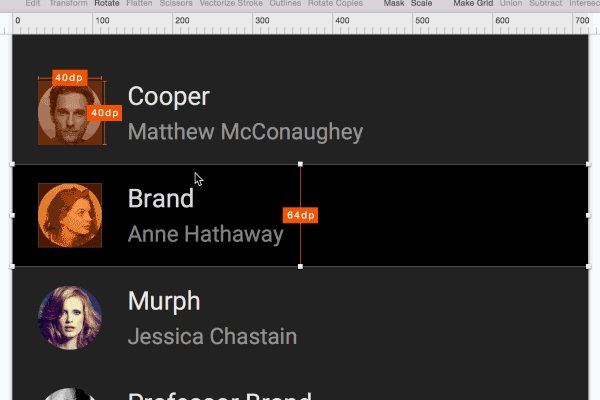
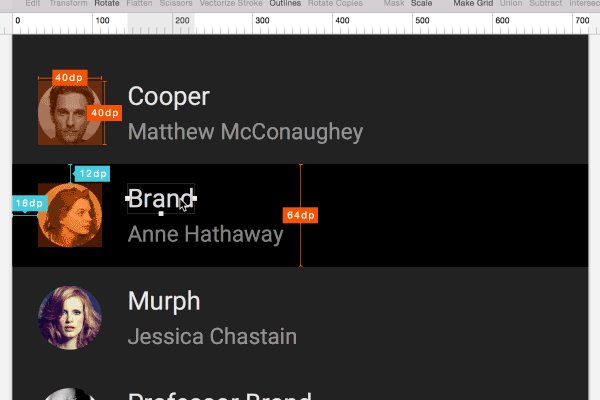
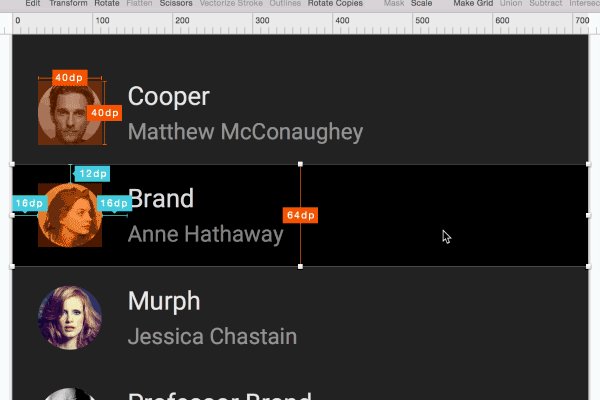
1. Sketch Measure
Sketch Measure is an invaluable tool for annotating your design comps. The plugin helps you create markings to show heights, widths, paddings, and margins of elements. It’s great for sharing designs with developers or fellow designers.
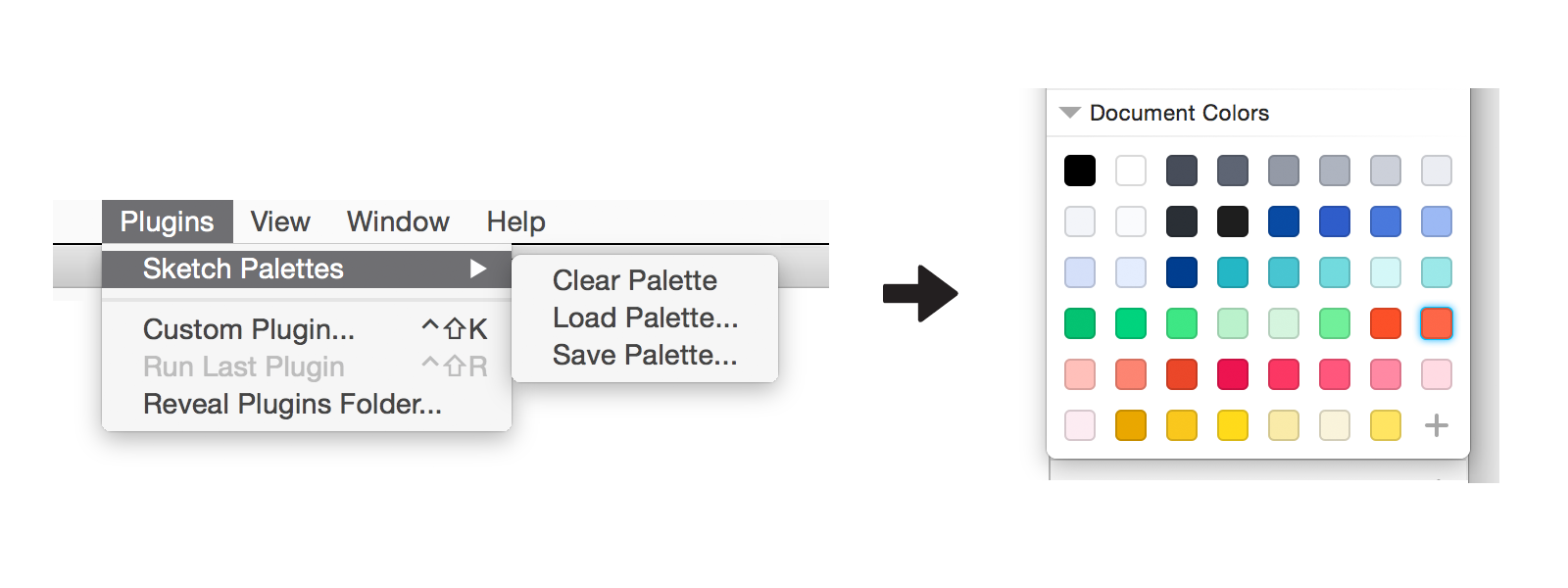
2. Sketch Palettes
If you’ve used Photoshop, then you’re familiar with how you can save out and load sets of color swatches. This kind of color management is especially useful if you’re working on a project with a lot of other designers.
Unfortunately, Sketch doesn’t come with the same functionality. Each new file requires you to re-add colors one-by-one. Setting up colors in file after file can get old pretty fast.
Luckily, the Sketch Palettes plugin lets you export and later load sets of colors into your new Sketch files. Save, load, and presto! Quick color palettes in Sketch.
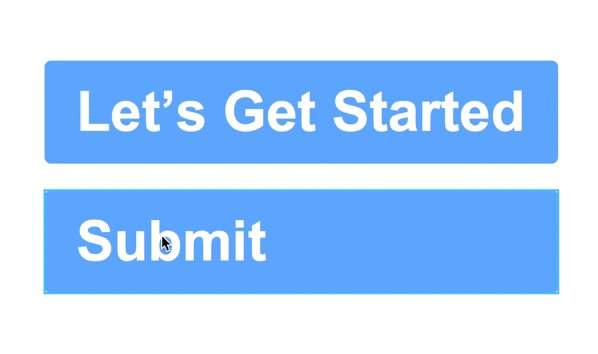
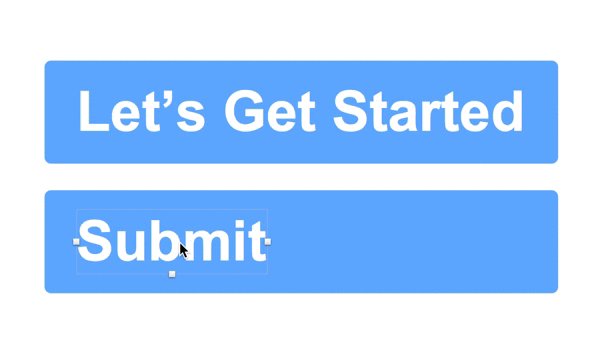
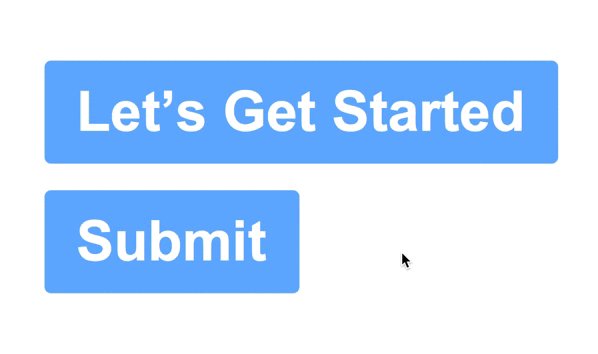
3. Dynamic Buttons
Have you ever created a button with the perfect size but then had to change the text and readjust its padding? Fret no more.
Dynamic Buttons allows you to specify the padding of your button and then, whenever you change the text within, you can use a simple keyboard shortcut dynamically readjust its padding. Pixel perfect button padding made simple. Oh, and here’s a quick how-to!
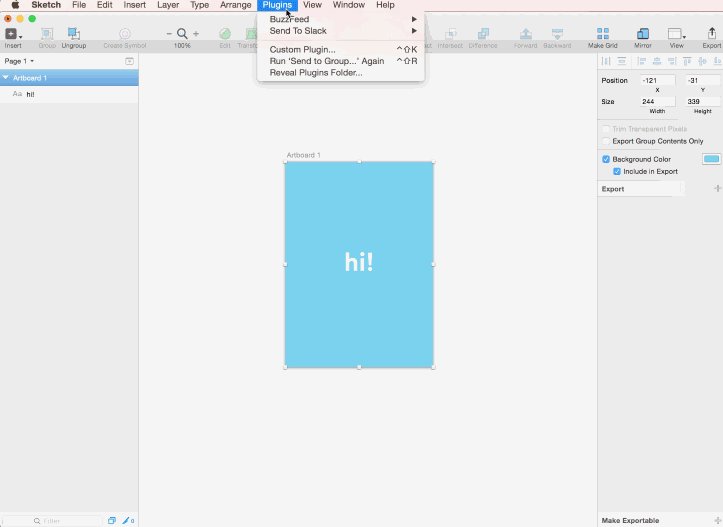
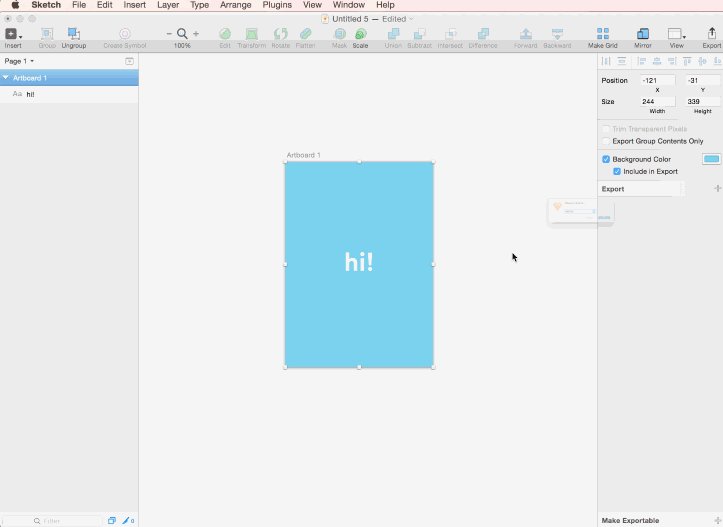
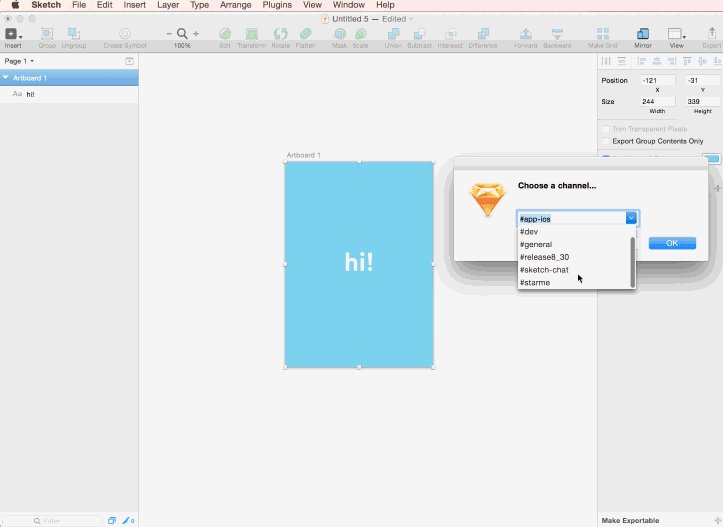
4. Send to Slack
At ISL, we constantly use Slack to message each other about anything and everything. Slack has also become a fast way to share and discuss designs.
With the Send to Slack plugin, you can quickly send an art board in Sketch to anyone on your Slack team. Instead of having to export and upload art boards, the plugin lets you select a user or channel to export and upload to all at once.
5. Color Contrast Analyser for Sketch
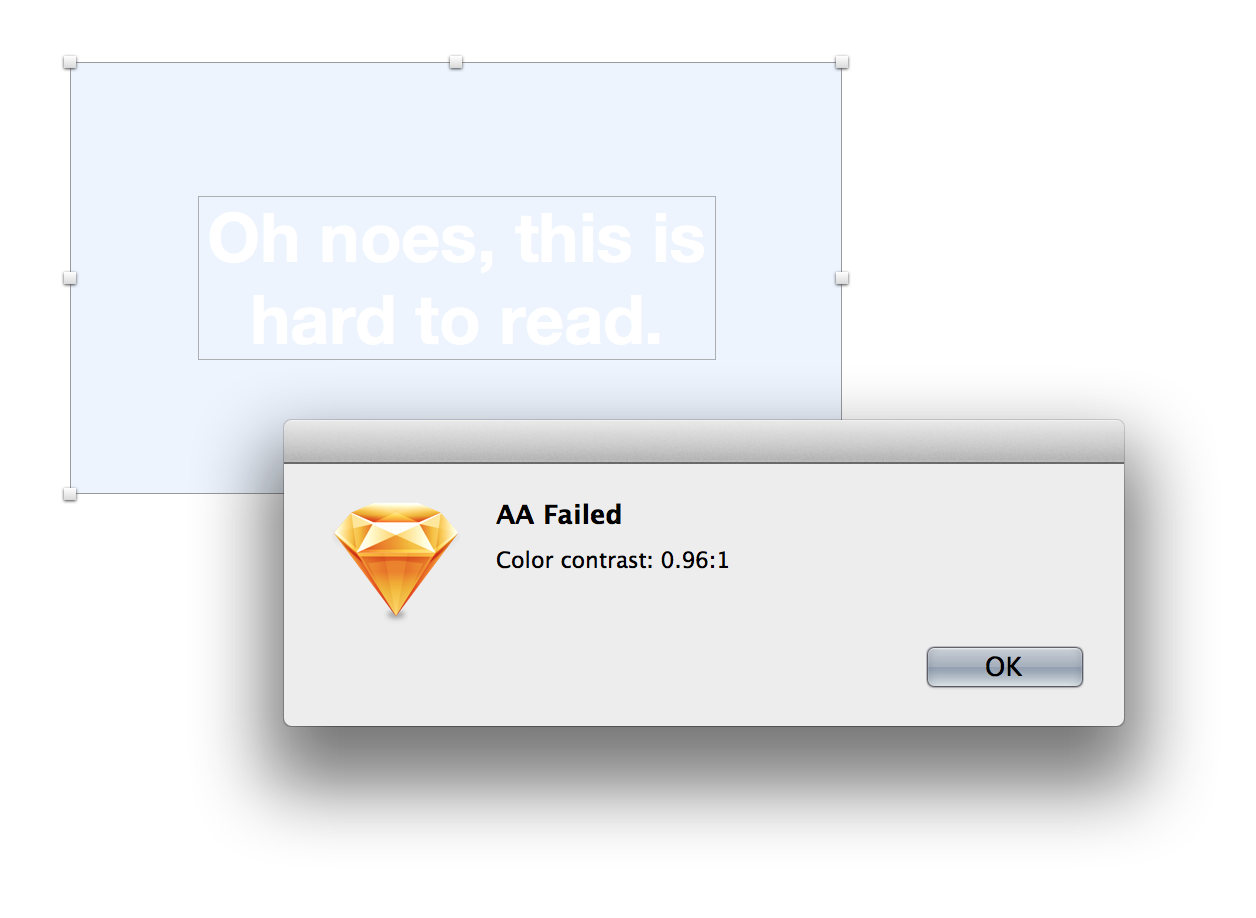
Ever since Jennison Asuncion’s talk at the FOWD conference, accessible design has been on my mind. The Color Contrast Analyzer plugin lets you find out if the colors in your design have a high enough contrast for users with low vision.
The plugin adheres to the W3’s accessibility guidelines and instantly shows you what rating your work would receive (A, AA, AAA).
And there’s more…
The number of Sketch plugins is growing every day thanks to a thriving Sketch community. Do you have any favorite plugins? Let me know below!