UX/UI, SQUARESPACE CMS
Washington Leadership Academy
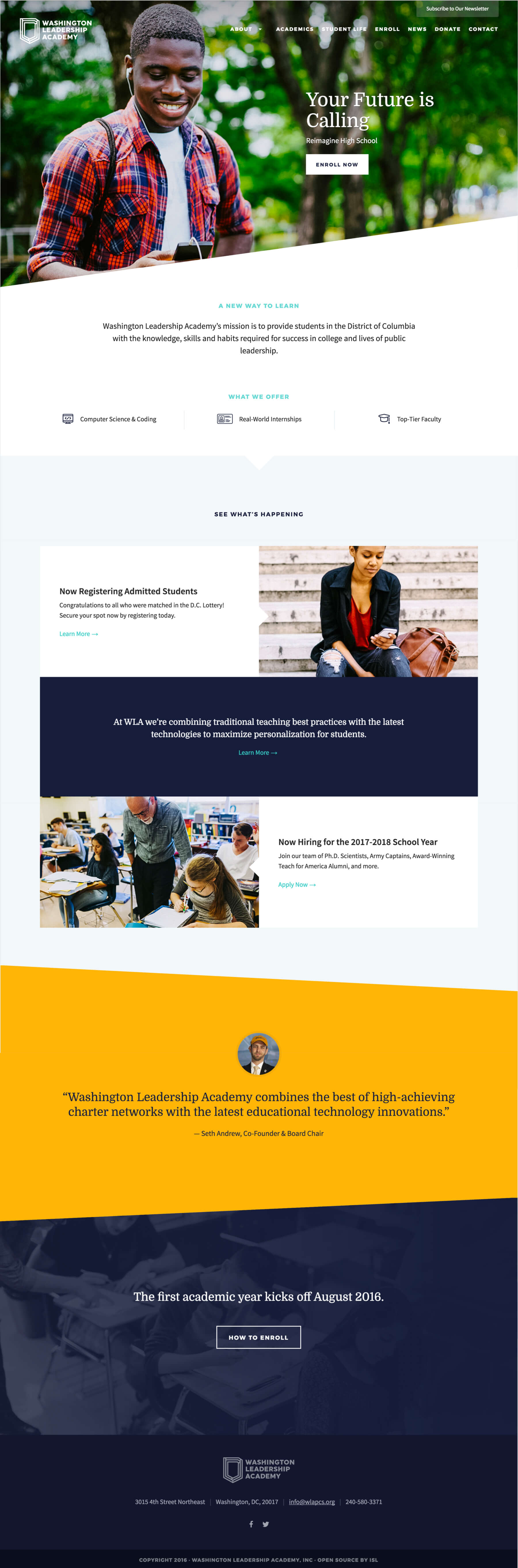
A custom Squarespace site for the Washington Leadership Academy, a public charter high school that's revolutionizing American education.

Project Overview
The Washington Leadership Academy is a public charter school working to change the way we think about high school education. With a mission to provide sutdents in the District of Columbia with the knowledge, skills and habits required for success in college and lives of public leadership, WLA came to our team at ISL for a branding and website overhaul.
The project presented our team with a unique opportunity to create a site from the ground up on Squarespace, design and build a client project in the open, give back to our local community, and help lead the way for a new kind high school education.
Creating a Modular Design System
In order to create a custom Squarespace site that would be easily customizeable and maintainable in the future, our team crafted a set of reusable and modular components.
Wireframing and Prototyping
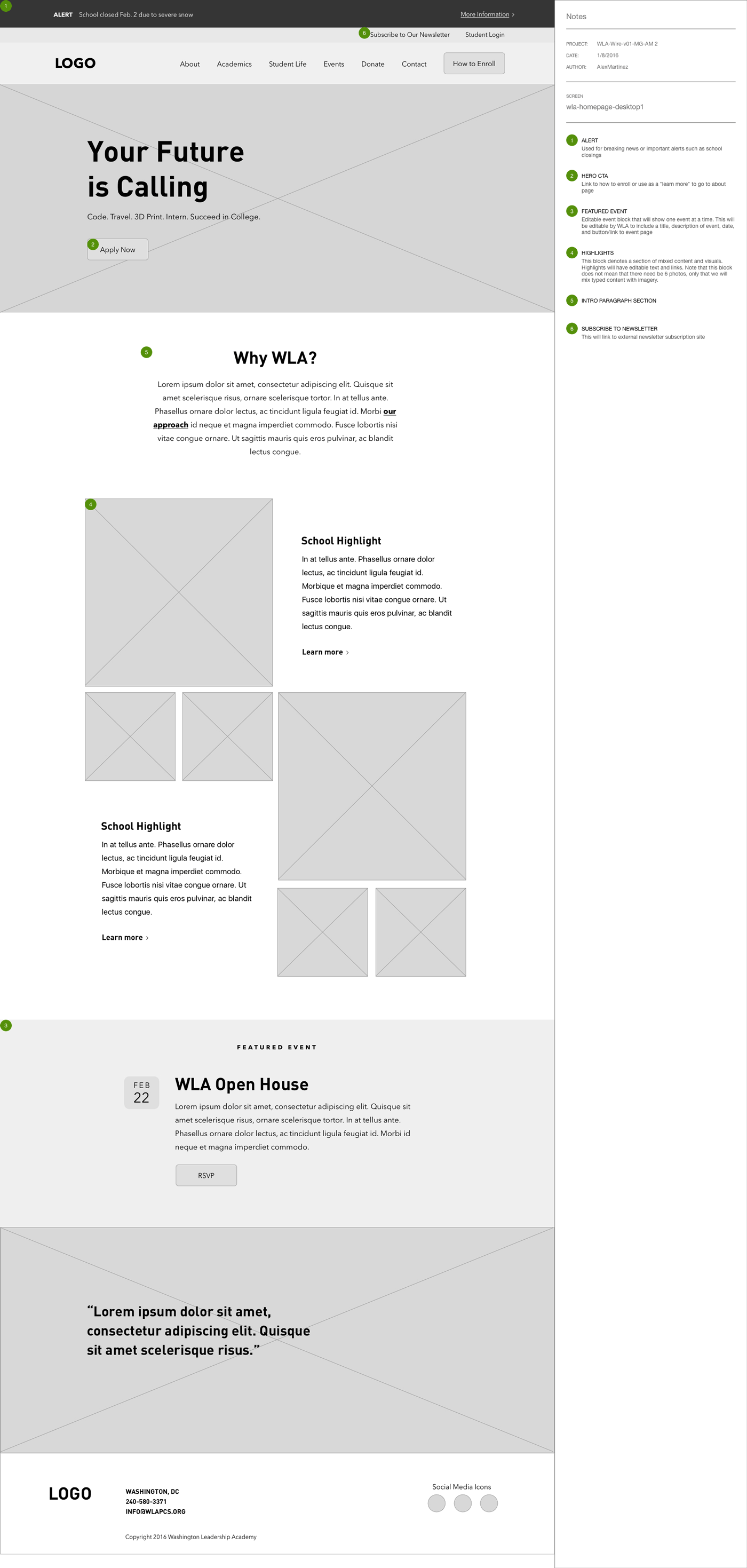
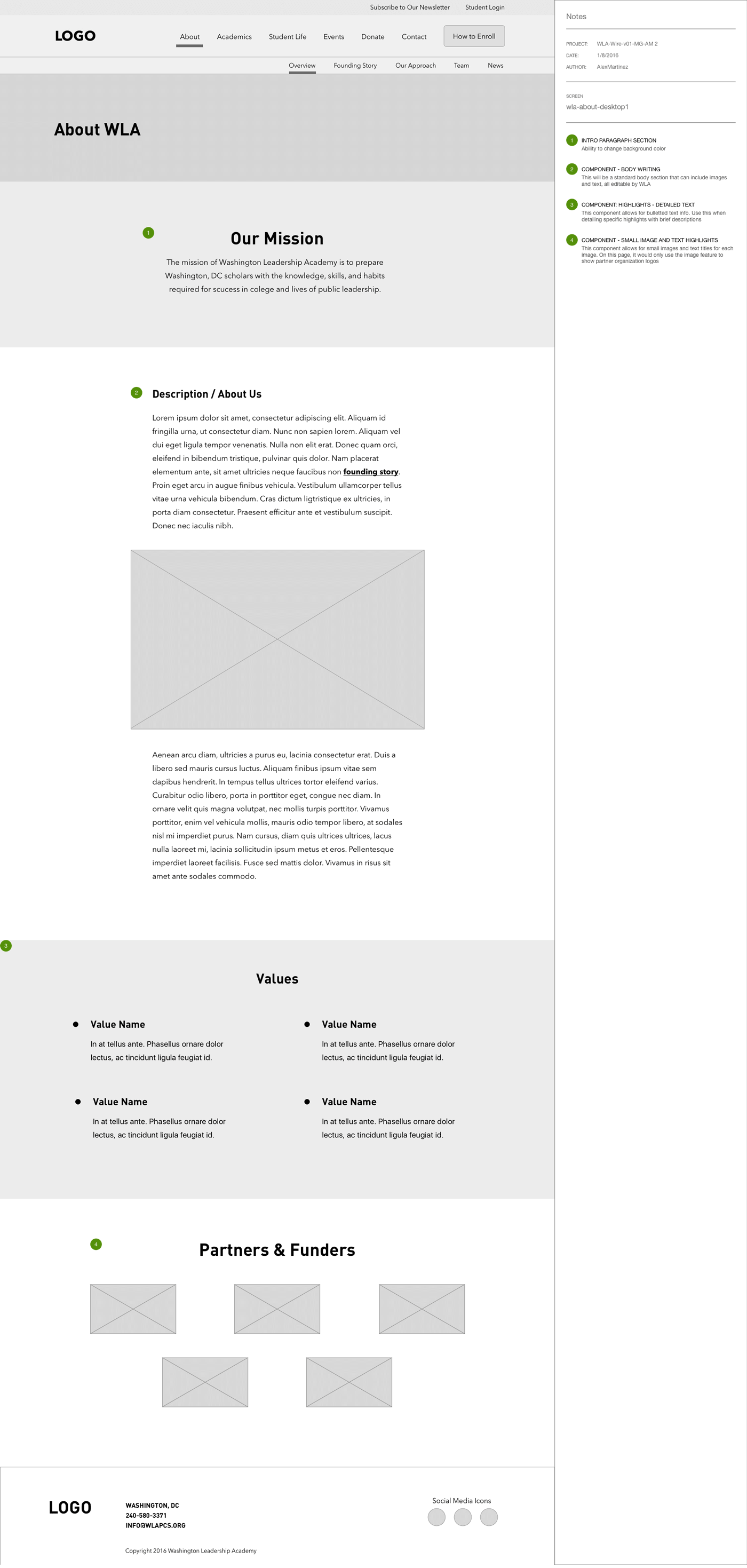
We started the project with the goal of creating 4 to 5 unique template pages. In order to rapidly wireframe and prototype (due to the tight project timeline), I ended up created wireframes using a set of several repeated components.


The repeated components comprising our initial wireframes evolved through collaboration with Olivia Cheng, our lead developer on the project.
Her exploration of Squarespace as a development platform made it clear that we could use Squarespace as a CMS to implement the site on a component by component basis and provide WLA with a more flexible and customizable end experience.
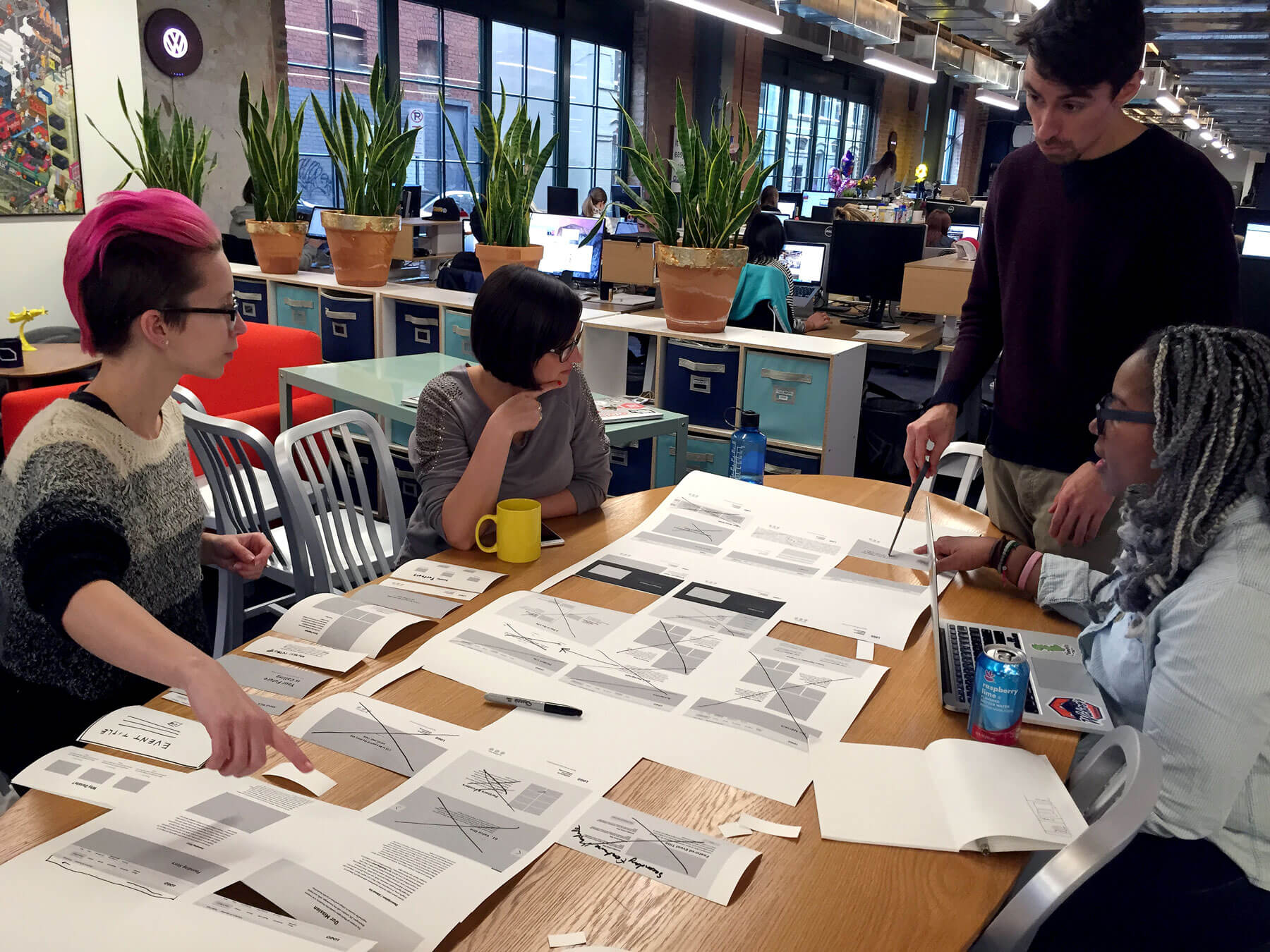
After several internal wireframing workshops to validate the value of each component, I created several Invision prototypes to share with the client and receive any necessary feedback.
 We held several internal wireframing workshops to identify reusable components and used Invision to create interactive prototypes.
We held several internal wireframing workshops to identify reusable components and used Invision to create interactive prototypes.
Visual Design
As I worked through the IA/UX of the project, my colleague James Bonilla simultaneously worked with WLA to create a brand for their online and offline presence.
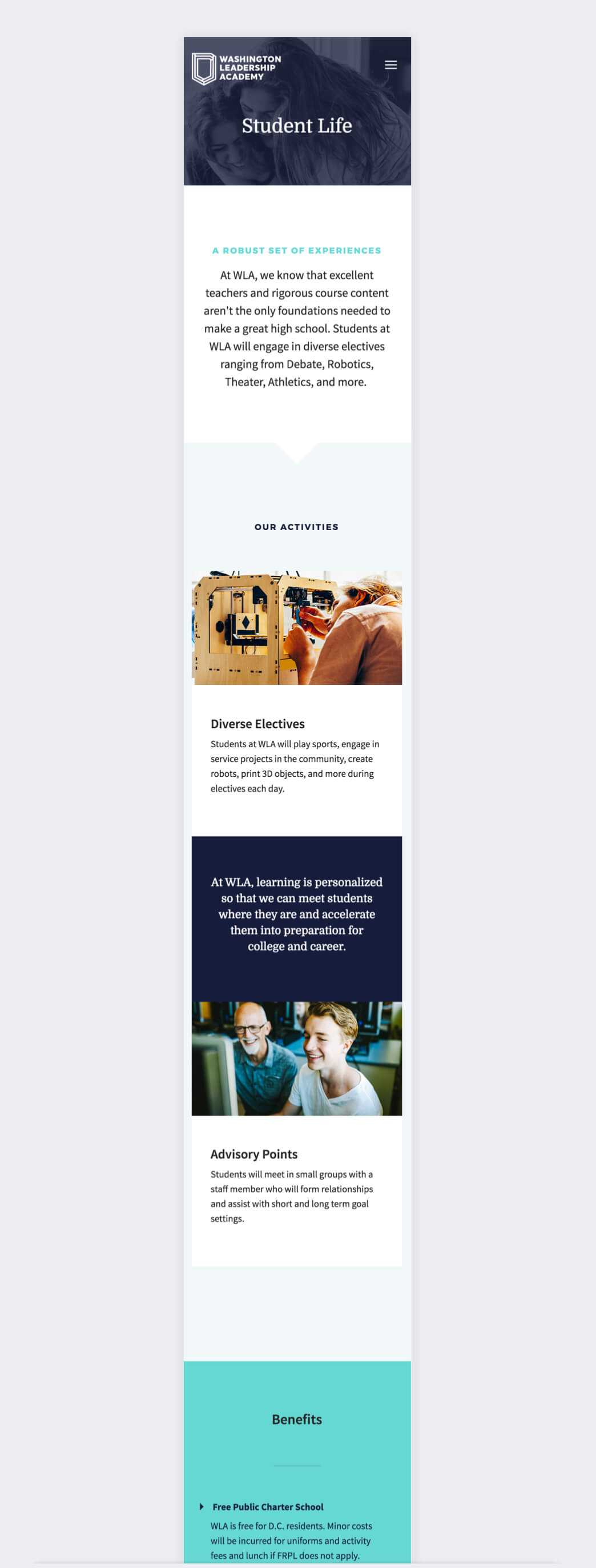
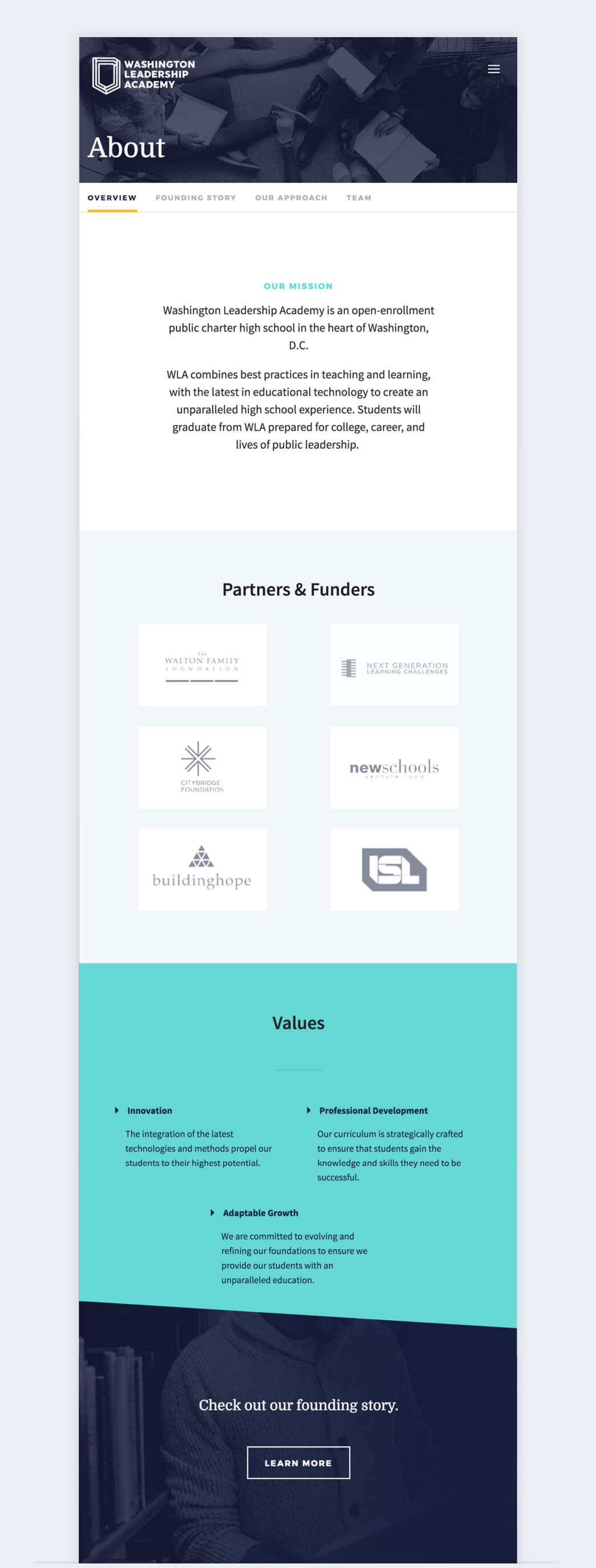
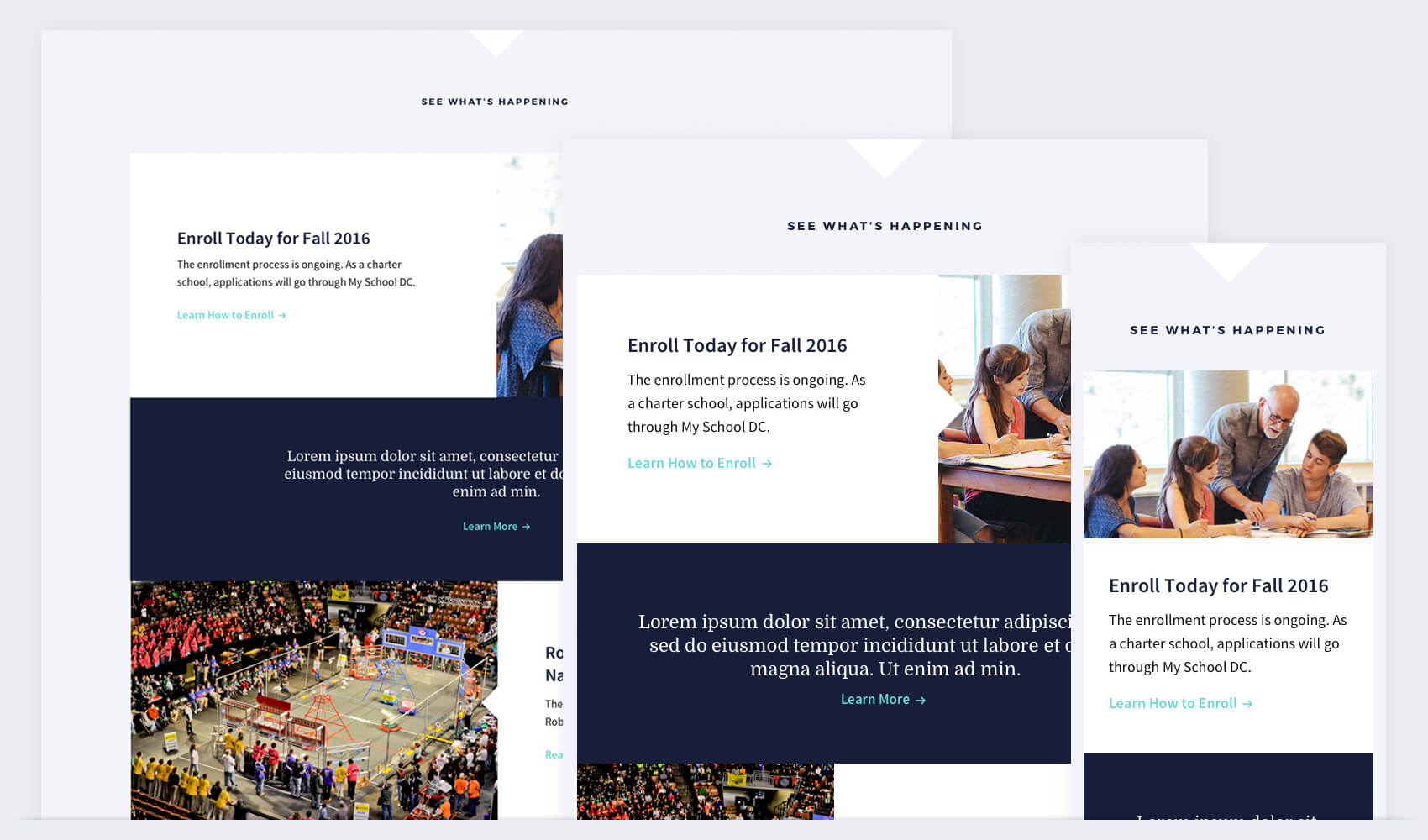
In addition to incorporating the James’s branding into the site, it was at this time that I focused on responsive states of each individual component. I worked closely with our front-end developer to evaluate the design solution for each component and used Github to track our progress.

It was important that the site reflect the new brand and also expand upon it. Using the new brand’s cool colors and elegant sans-serif and serif typefaces created a feeling of modern prestige.
Other elements, such as offset image and text blocks and use of diagonal lines, make the site and the WLA brand feel more dynamic and forward-thinking.
Designing & Developing in the Open
With approval from the WLA team, we were able to open source both the design and development of the project on Github.
Our initial goal was to use Github as an internal tool for collaboration but it also ended up allowing our team to document design and development decisions for future contributors to the project.
The Tools We Used
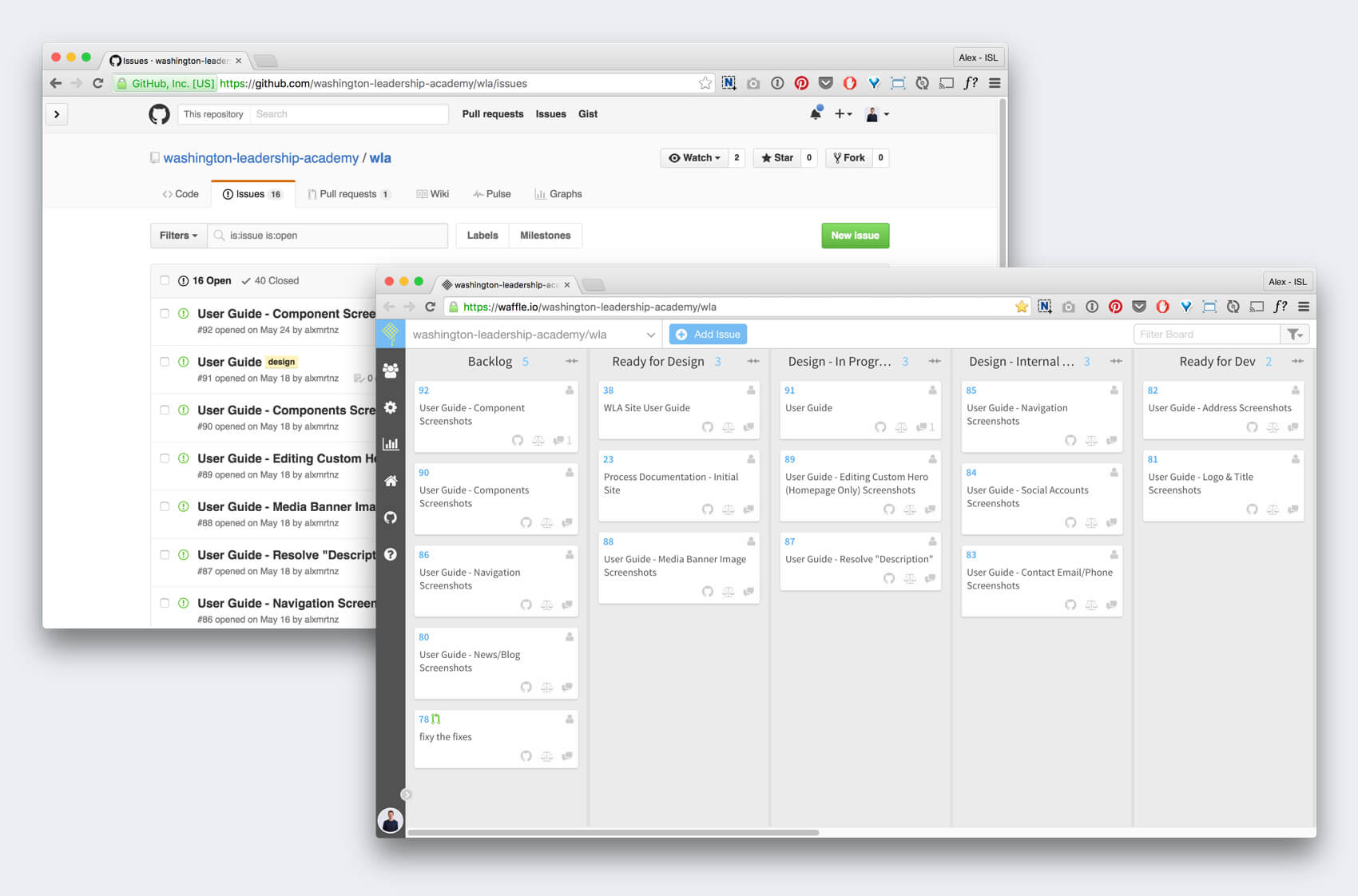
Github
In order to track each individual component, from design to development, we used Github’s issues feature. Using issues allowed both design and development to add comments, screenshots, and statuses to each component as it made its way through our process.
Waffle
In addition, we integrated our Github repository with Waffle. Using Github issues and Waffle allowed us to create a Kanban board to track progress and collaborate on each feature.
 We held several internal wireframing workshops to identify reusable components and used Invision to create interactive prototypes.
We held several internal wireframing workshops to identify reusable components and used Invision to create interactive prototypes.
Documentation
If we didn’t love Github enough already, we even took advantage of Github’s wiki functionality to create and delivered a user guide to WLA for future reference.
This iterative, Kanban style process made it easy for our team to track design and development progress and effectively meet a tight deadline.
Takeaways
From exploring new workflows and processes to iterating on a design at a component-by-component level to furthering my understanding of what it means to collaborate, working on the new WLA site was a very educational and fulfilling experience.
Often, we don’t have the opportunity to work on a project that will benefit so many young individuals. WLA has some exciting things in store and if you haven’t already, make sure to check out their website.