React Native, Product Design, UX/UI
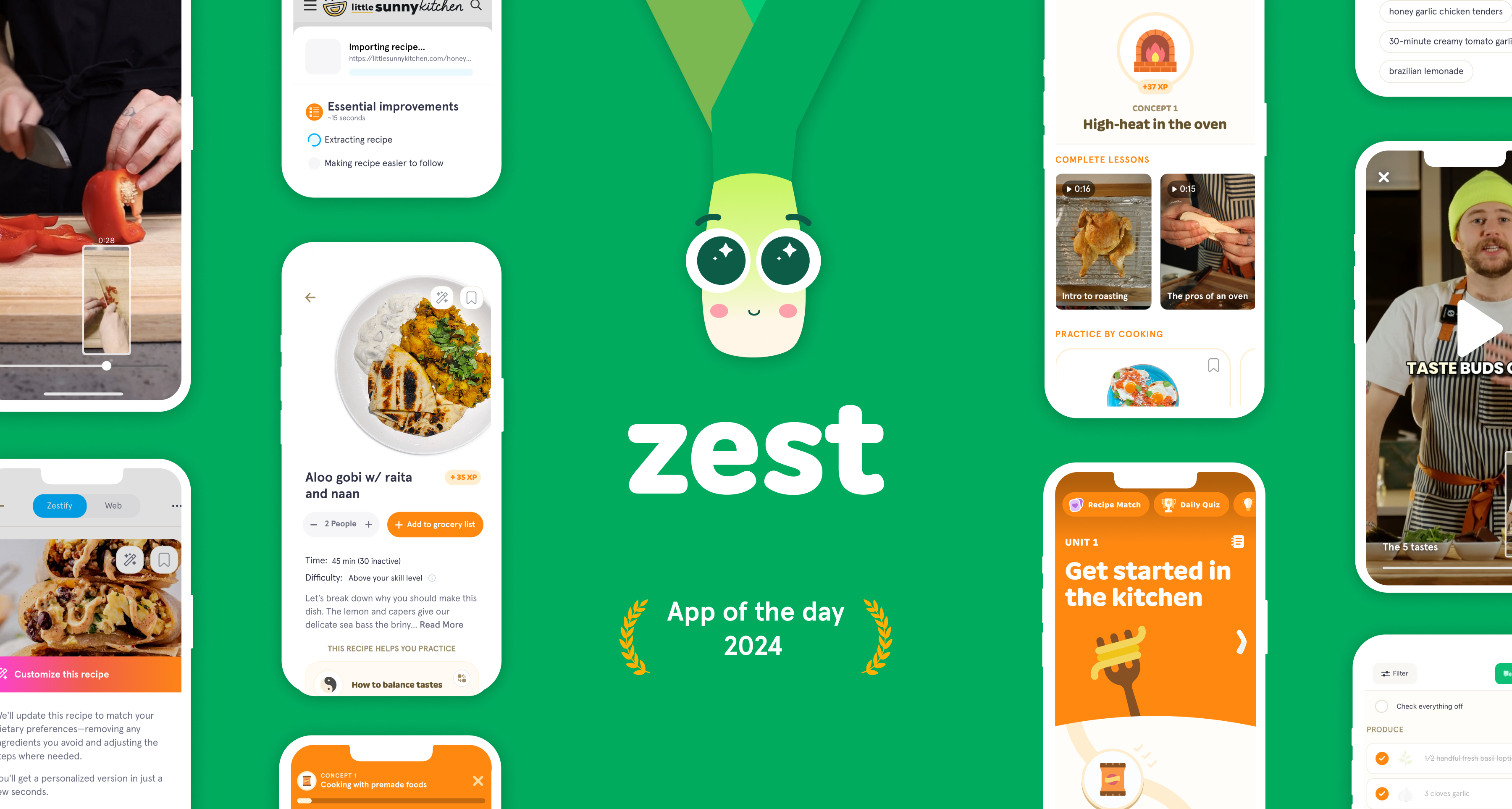
Zest
A cooking education app that transforms beginners into confident home cooks through bite-sized lessons and intelligent recipe recommendations.

Project Overview
Learning to cook is intimidating. Between complex recipes, unfamiliar techniques, and the fear of failure, many people never develop this essential life skill. Zest wanted to change that by creating a mobile app that makes cooking education as engaging as scrolling through social media.
The challenge: how do you make cooking education stick in a world of infinite distractions?
My Role
As Founding Engineer and Product Designer, I worked alongside our Head of Design, Savannah Cooper and CTO, Amrit Saini to shape the product vision and translate it into a mobile app used by 13,000+ people daily. In our small 6-person team, I contributed across:
- Product design: defining flows, prototyping interactions, and evolving the design system.
- Development: building our React Native app for iOS and Android
- User research & feedback loops: testing concepts, gathering insights, and iterating quickly.
- Cross-functional collaboration: bridging design and engineering constraints to ensure feasibility without sacrificing user experience.
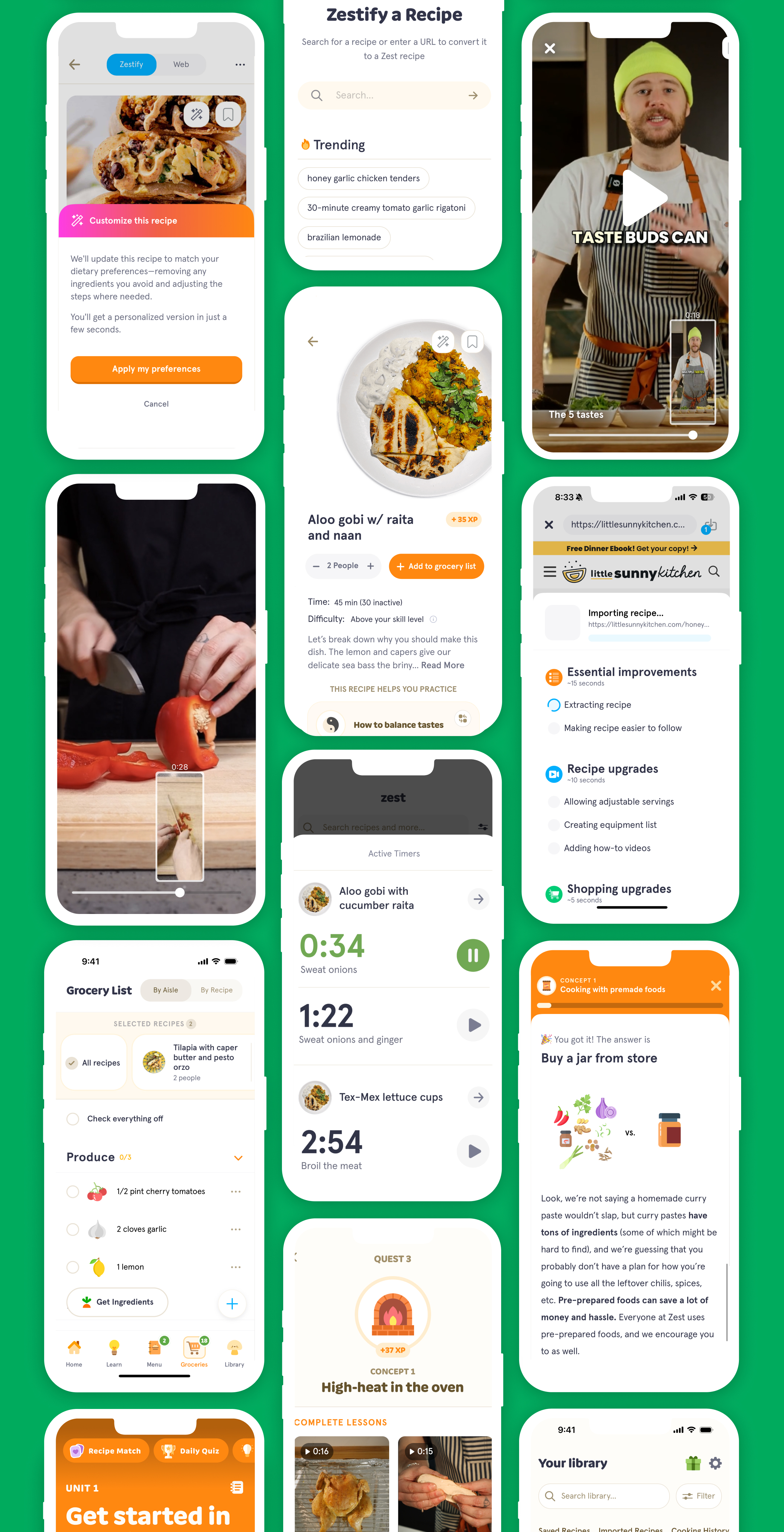
App Highlights
Integrated Learning: Bridging the Gap Between Learning and Doing
One of our biggest challenges was getting users to go from watching lessons to actually cooking. So we built a comprehensive learning system that works on multiple levels.
We created structured concept lessons that users can scroll through to learn foundational cooking knowledge; everything from understanding different cooking methods to ingredient science. These lessons end with interactive quizzes that help reinforce what users just learned and make sure the concepts actually stick.
We also experimented with different ways to deliver this content, including a TikTok-style video format where users could swipe through short videos instead of reading text-based lessons.
But the real magic happens when users are actively cooking. We put short technique videos right into recipe instruction steps and added contextual links that cover different techniques for each step—whether it’s proper knife skills for dicing onions or the right way to fold ingredients.
We also connected recipe detail screens to our lesson content, so users can jump into relevant educational material and come back to their cooking seamlessly.
This turned out to be pretty important. Users who actually cook recipes are way more likely to become paying subscribers, and this feature helped remove the friction between learning and doing.
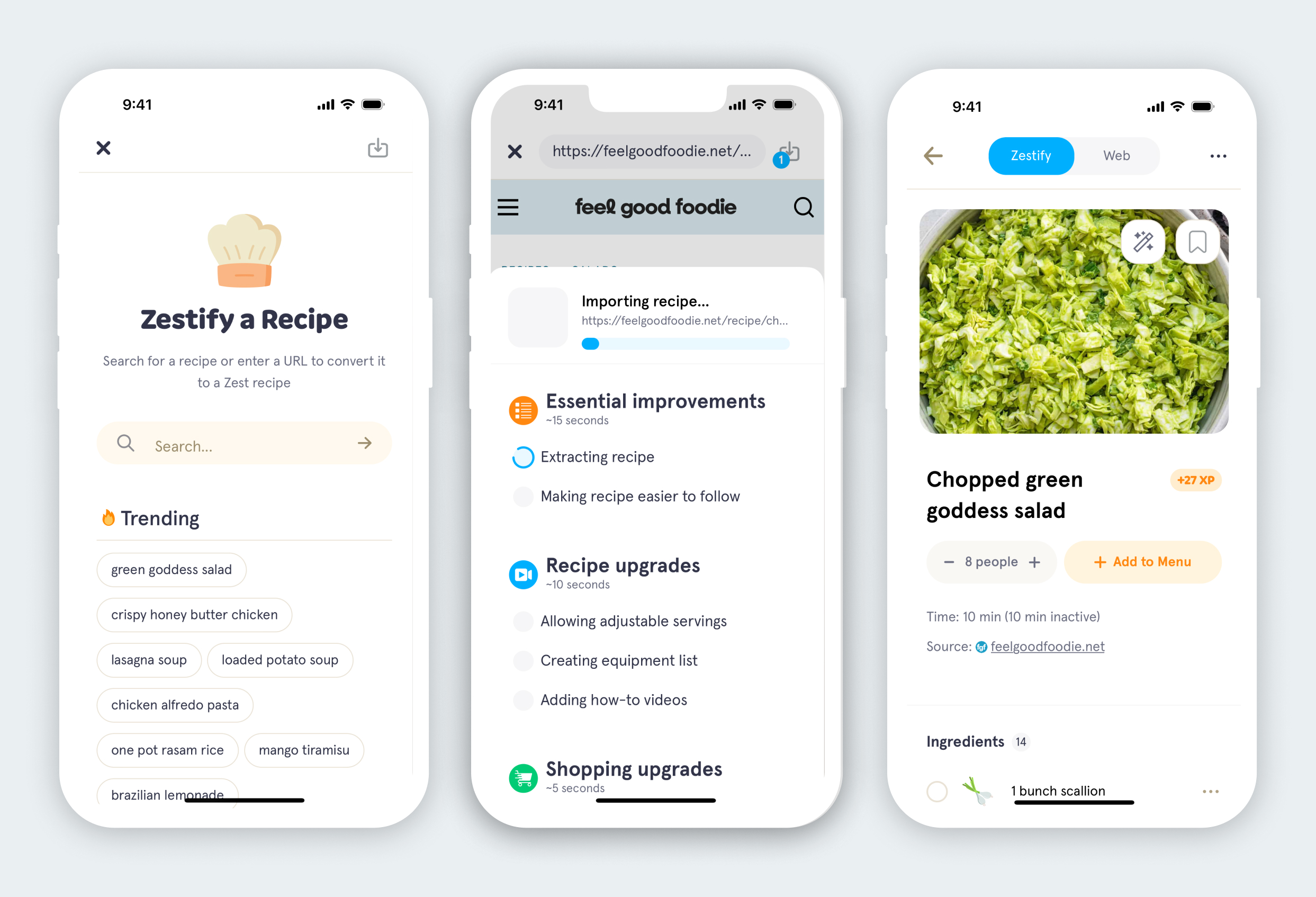
Recipe Import: Bringing the Whole Internet to Your Kitchen
One of our most popular features lets users import any recipe from the web. I built the entire import system, from the in-app browser to share sheet functionality. Using machine learning on the backend, we designed the user flow to make importing feel really smooth and intuitive.
We also pushed hard for supporting imports from social media apps like TikTok and Instagram, since we knew that’s where a lot of people discover recipes. This feature opened up basically infinite possibilities while keeping the educational structure that makes Zest special.

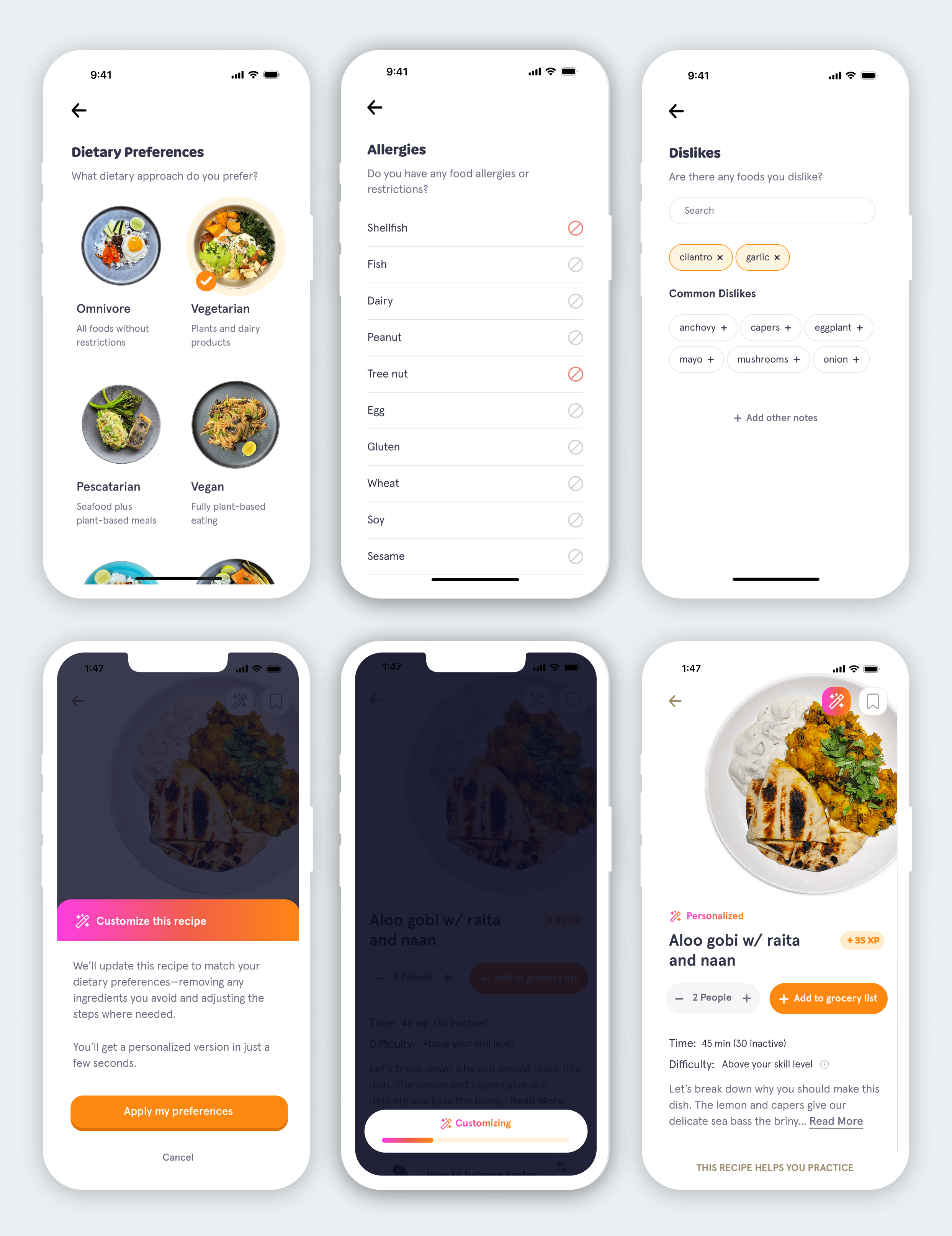
Intelligent Dietary Management
We built preference management that goes way beyond simple filters, creating a system that actually personalizes the cooking experience. Users can set dietary restrictions (vegan, gluten-free, keto, etc.), specify allergies with severity levels, mark ingredients they don’t like, and get smart recipe recommendations tailored to their needs.
But the really cool part is our AI-powered recipe customization feature. With a single tap, users can adapt any recipe — whether it’s from our curated Zest collection or something they imported from the web - to match their dietary preferences, allergies, and dislikes. Our AI intelligently swaps out ingredients and adjusts cooking instructions on the fly, turning a regular pasta dish into a gluten-free version or converting a meat-based recipe for vegetarian users.
This feature bridges the gap between finding interesting recipes and actually being able to cook them safely and enjoyably, making the app work for users with all kinds of dietary needs.

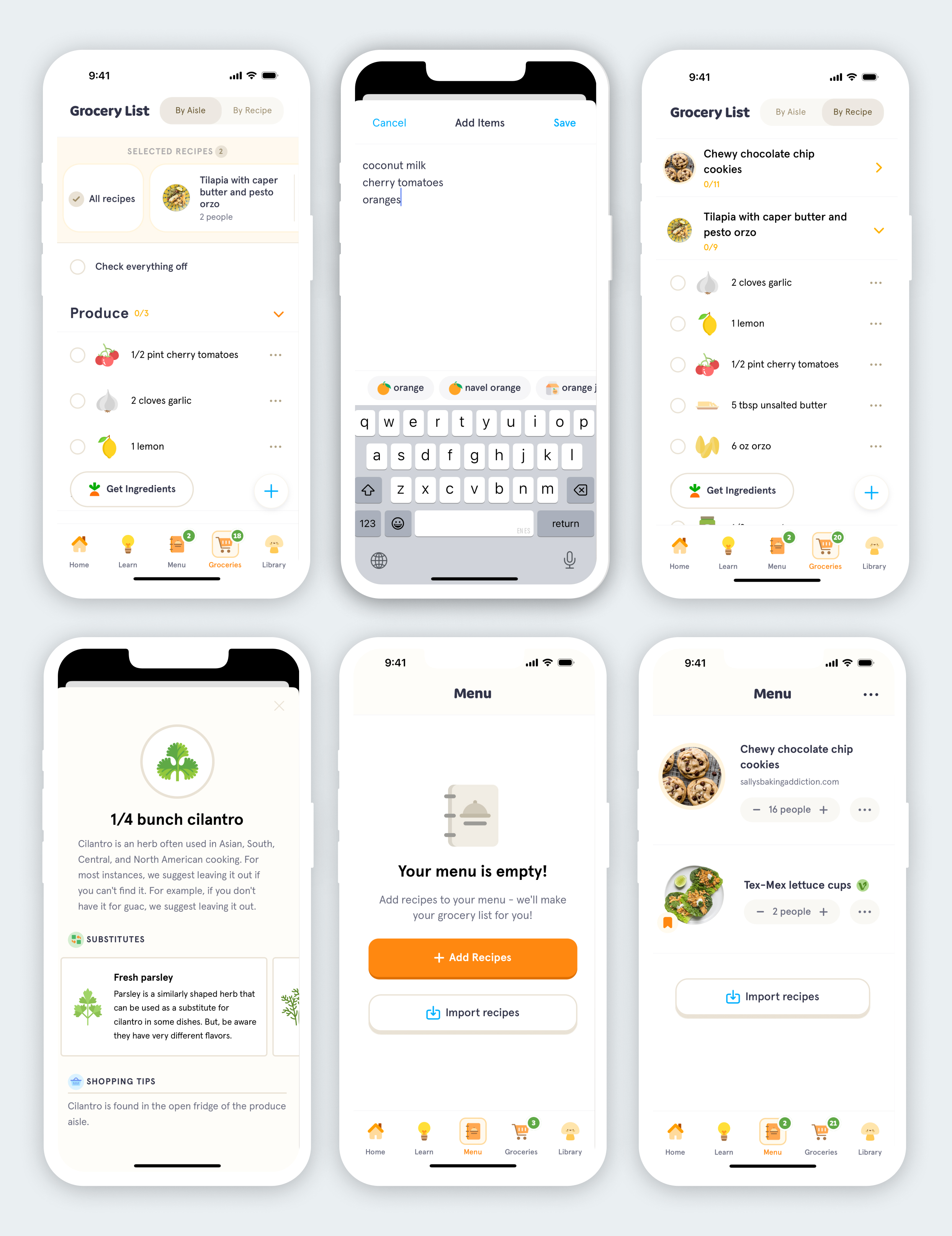
Grocery Lists That Actually Work
Our grocery list feature automatically pulls together ingredients from selected recipes, combines quantities smartly, and lets you add manual items, turning meal planning from a chore into something simple. But we didn’t stop at basic list-making.
The app sorts ingredients by grocery store aisle (produce, dairy, pantry, etc.) so you can shop efficiently, but also lets you view ingredients organized by recipe when you’re planning meals. Users can easily switch between these views depending on whether they’re meal planning or actually at the store.
Each ingredient is tappable too. Hit any item and you get a detail page with info about the ingredient, suggestions for substitutes if you can’t find it or it doesn’t work with your diet, tips for picking out the good stuff at the store, and advice on how to store it properly so it doesn’t go bad.
This turns grocery shopping from a basic errand into a chance to learn more about cooking and become a smarter shopper.

Conclusion & Lessons Learned
This case study just scratches the surface of what we built, but working at Zest has been an incredible learning experience, both technically and strategically. Being part of this project taught me how to balance education with engagement, and personalization with simplicity
This involved designing and developing complex features like web recipe importing, integrated learning systems, and cross-platform video playback, plus influencing UX decisions around navigation flows, animation timing, and interface details that made an overall better experience.

Check out Zest on the App Store and Google Play